Retweeted
发表你的作品会增加你的运气
Publishing your work increases your luck
HN讨论地址: https://t.co/vaGJwtRJW8
原文地址: https://t.co/pHOdxPaZWS
@cyukang 大多数配置文件我是用软链接的形式link到repo里的,所以更改是直接同步到本地repo里的,比如vscode的配置文件,有小部分配置文件需要用到模板(比如带有密码的的配置文件),如果是这部分配置的话,建议修改repo的配置,修改后很容易同步过去。 感觉你可以考虑这个库来管理: https://t.co/VAYe9l1M9B
dum: npm run 和 npx 的替代品,每次使用会让你的生命少浪费200ms, 使用rust实现,比npm启动要快很多。 https://t.co/Jw3L5fFRy4
感觉以前白冲浪了,都不知道 dotfiles 是什么。。在最近重装系统的契机之下,终于把自己的整个macOS配置和debian的配置以及密码,环境变量等都“优雅”地放在一个纯文本 dotfiles repo了,同时,刚申请了新的web3身份。记录了一篇长文: https://t.co/1ltsBU0U6w
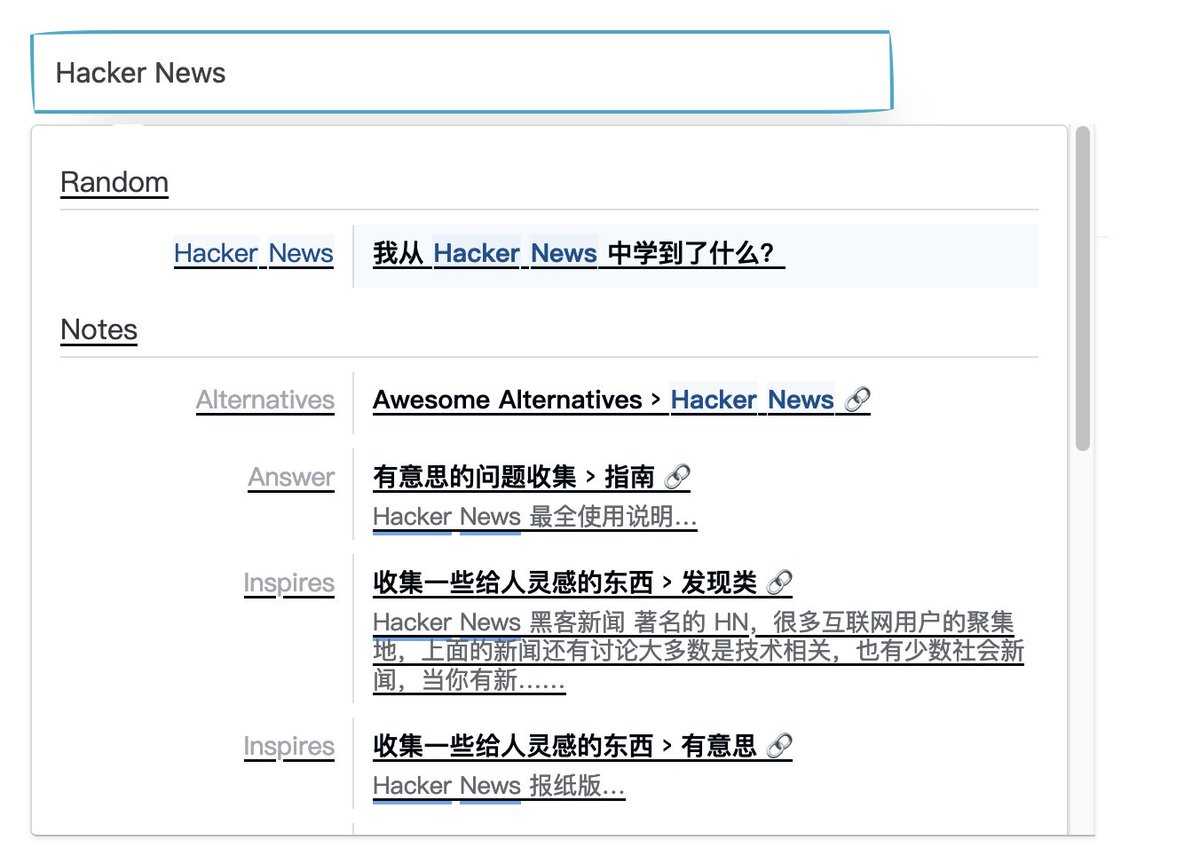
@_armyja 不错!这种方法唯一的缺点好像就是无法精确定位到具体的小标题和段落,但我又觉得这种能搜索小标题和段落的方式对于搜索体验还挺重要。不过这是最轻量的了,好奇没有人做一个现成的库吗?(顺表抄了一段你的搜索正则~
研究了几个现有的静态博客搜索方案之后,最终用 Meilisearch 给我的 Zola 博客添加了搜索功能,但是还是更喜欢 https://t.co/2mHQoPfYqw 的方案,把WASM搜索部署到Clouflare Workers,只是牵引力不够。 https://t.co/otYp66goTk https://t.co/LBD8iiFVGE
@AngelinaHamati @IsobelYeung The Vice President's first reaction to the message was so real, it seems China is exporting its standard bribery model, what a pity the Vice President has not yet learned how China treats journalists. I really admire @IsobelYeung courage.
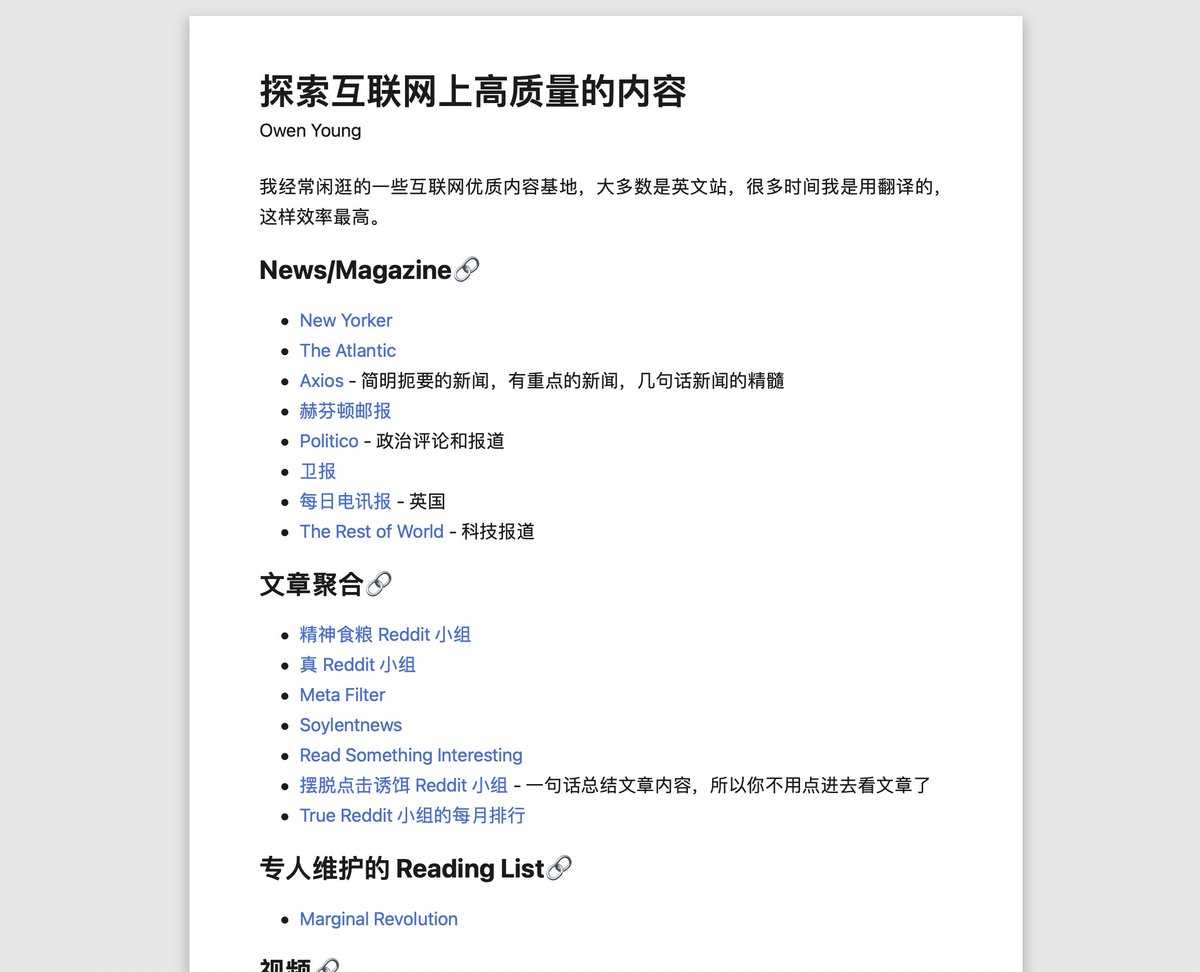
更喜欢Safari浏览器的的阅读模式,于是把博客的主栏在桌面模式下调成了阅读模式,左边是Safari的阅读模式。 https://t.co/63xcWAyV8F https://t.co/CcmNbZX1GD
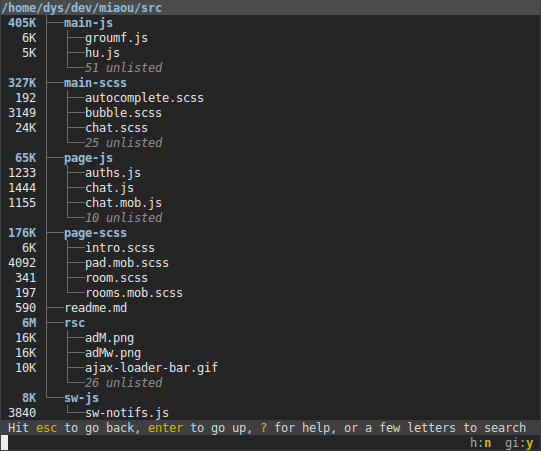
同时我也发现了Broot这个工具: https://t.co/UnKmgmti9l ,和helix的理念类似,不过面向文件。同样是先选中要操作的文件,然后执行动作。默认动作enter键是打开文件,一般来说就是用你的文本编辑器打开该文件。 所以这其实是对unix的命令的一种“颠覆”,先可视化的选中,然后再决定动作。 https://t.co/ZusTBiRsjP
另一方面,Helix用rust写的,依赖不少rust社区生态的库。Kakoune是用C++写的,几乎不依赖任何东西,全部自己撸,同时全面拥抱unix哲学,只做好一件事。 我也很喜欢Kakoune的哲学,但是我更希望Kakoune在践行这种哲学的时候,能提供几种开箱即用的mini套件,让路人能更早的体验它的强大。
坦白说,在用过Gatsby中庞大而混乱的生态后,我更喜欢Helix这种官方主导重要功能,社区只提供其他非必要特性,这种质量上更有保障,也对新用户更友好,社区生态发展更良性。5/
其中有一点是最能看出两者的差别的,比如helix目前还不支持ssh远程登录机器后的粘贴本机的系统剪贴板,所以就只能等官方实现。但是Kakoune其实也不支持,但是Kakoune就只需要在配置文件里写大概10行的判断,就支持了全平台,以及ssh远程机器的粘贴 https://t.co/PercUr3yEa 4/
我的感受是,helix虽然更晚出来,正处于活跃开发阶段,文档非常有结构,非常清晰,开箱即用,命令也更科学,非常适合vscode用户转向模态编辑。Kakoune,不得不说,我花了大量时间去找别人的dotfiles配置,最后也把语言服务器装上了,完成后的作品只能说和helix类似。。3/
试用了几天Helix,同时也试用了类似的Kakoune,两者都是selection+change,但是理念非常不一样,helix是开箱即用,良好的默认值,语言服务器等等(目前还不支持插件),配置是用toml配置,Kakoune是纯unix哲学,只做简单的几件事,全靠插件,配置是类似vim script的脚本,所以用户有很大的自由。
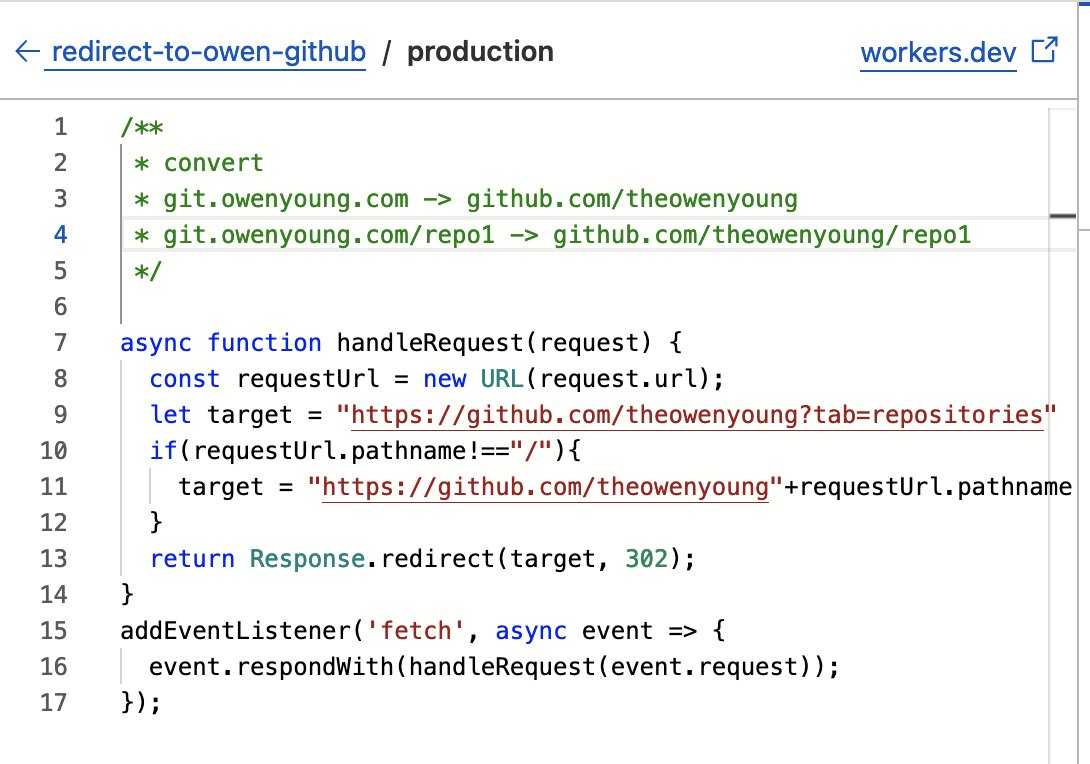
@TheOwenYoung 发现每次输入URL去自己的github项目太麻烦了,所以写了几行Cloudflare workers,用自己的子域名去跳转,可以节省打用户名的时间。一次书写,永远忘记!
Write once, forget forever.
Now I can quickly view my repo on Github. Like: https://t.co/glVJ11QFXc , https://t.co/d4zuNJbdWM , deployed to Cloudflare workers. https://t.co/eF6R42Oizw